Google AMP là một công nghệ bạn nên tìm hiểu để có được sự trải nghiệm các trang web tối ưu trên các thiết bị di động của bạn. Vậy Google AMP là gì, nguyên lý hoạt động ra sao và những lợi ích mà nó mang lại thế nào? Hãy cùng Azeo tìm hiểu ngay trong bài viết này.
Nội Dung Bài Viết
1. Google AMP là gì?
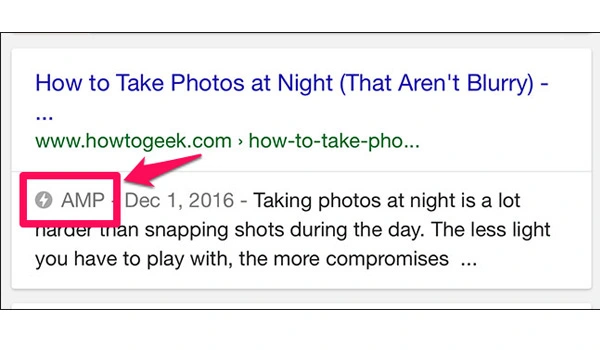
AMP là viết tắt của cụm từ tiếng anh Accelerated Mobile Pages, được hiểu là trạng tăng tốc dành cho thiết bị di động của mỗi trang web. Như vậy Google AMP là gì? Chính là trang web của bạn sẽ có được tốc độ phản hồi nhanh hơn các trang web khác, gần như là tức thời. Đây chính là yếu tố dùng để nâng cao trải nghiệm của người dùng và gia tăng tỷ lệ tiếp cận khách hàng dành cho các doanh nghiệp.
Để dễ hiểu hơn, bạn có thể tham khảo ví dụ sau: Khi bạn tìm kiếm một thông tin trên Google và chọn một trong web bất kỳ. Nếu trang web đó được hỗ trợ AMP thì ngay lập tức, trang web sẽ hiển thị toàn bộ những nội dung, hình ảnh, video,… một cách vô cùng đầy đủ và hoàn chỉnh để bạn theo dõi.
Google AMP giúp ích rất nhiều trong việc SEO website – Bạn đã cài đặt chưa?

2. Nguyên lý hoạt động của AMP?
Nguyên lý hoạt động của AMP là những trang web được hỗ trợ AMP thì tất cả những nội dung hiển thị trên giao diện của trang web đó sẽ được Google lưu vào bộ nhớ Cache. Đó là lý do AMP có thể đem lại trải nghiệm tuyệt vời với tốc độ gần như là tức thời.
Khi người sử dụng truy cập vào trang web đó thì tất cả các thông tin mà người sử dụng nhận được ngay tại thời điểm đó là dữ liệu đã được lưu vào trong bộ nhớ của Google rồi. Do đó, người dùng sẽ không mất nhiều thời gian chờ đợi để tải như khi chưa hỗ trợ AMP.
3. Ưu điểm và hạn chế của AMP là gì?
3.1 Ưu điểm của Google AMP
Google AMP mang lại rất nhiều ưu điểm khi sử dụng, phải kể đến là:
- Tối ưu trải nghiệm của người sử dụng trên các thiết bị di động.
- Mở rộng cơ hội tăng thứ hạng SEO cho trang web của bạn trên trang SERPs.
- Tăng tốc độ tải trang lên từ 15% – 80% so với trang web không hỗ trợ AMP.
- Gia tăng tỷ lệ chuyển đổi thành doanh thu, mang lại lợi ích kinh tế.
- Giảm tỷ lệ Bounce rate và tăng thời gian time on site và traffic tự nhiên cho trang web của bạn.
- Tối ưu các CSS.

3.2 Hạn chế của Google AMP
Bên cạnh ưu điểm thì việc sử dụng Google AMP vẫn tồn tại một vài hạn chế như:
- Ảnh hưởng đến tốc độ hiển thị quảng cáo do Google AMP khiến việc đặt quảng cáo trên trang web phức tạp hơn. Do đó, những trang web coi quảng cáo là nguồn thu nhập chính thì không nên sử dụng Google AMP.
- Không hỗ trợ công cụ đo lường Analytics gây nên hậu quả là để đo lường và phân tích số liệu thì sẽ mất rất nhiều thời gian để kiểm tra lại.
Tổng quát, Google AMP hỗ trợ tốt cho SEO, nâng cao chất lượng cũng như số lượng tiếp cận người dùng.
4. Các kỹ thuật cơ bản của Google AMP
Có 3 kỹ thuật cơ bản trong Google AMP:
4.1 Lazy loading image
Kỹ thuật Lazy loading image là kỹ thuật được áp dụng nhiều nhất trên các trang web hiện nay. Kỹ thuật này của Google AMP sẽ ưu tiên những nội dung có kích thước nhẹ tải trước, nặng hơn tải sau. Thông thường sẽ áp dụng cho văn bản, còn hình ảnh và video sẽ được tải từ từ.
Với nguyên lý hoạt động này, kỹ thuật Lazy loading image hỗ trợ cải thiện tốc độ tải trang và đem đến những trải nghiệm tích cực hơn cho người dùng.

4.2 Tải javascript bất đồng bộ async
Đây là kỹ thuật được các đơn vị thiết kế website uy tín lựa chọn sử dụng bởi nó tạo cho người dùng cảm giác trang web vẫn luôn tiếp nhận thông tin một cách bình thường và tránh tình trạng người dùng nghi ngờ đây là trang web chết do thời gian đợi dài mà không hiện thông tin.
Cơ chế hoạt động của kỹ thuật này là khi khách hàng truy cập vào trang web thì dữ liệu nào được xử lý trước sẽ được ưu tiên còn những nội dung chưa được xử lý thì vẫn để cho quá trình đó diễn ra bình thường.
4.3 CDN để javascript nhanh chóng
CDN là hệ thống máy chủ được đặt ở nhiều khu vực địa lý khác nhau nên khi khách hàng truy cập vào trang web thì dữ liệu từ các nguồn sẽ lần lượt truyền về, mang lại cho người dùng kết quả phản hồi một cách vô cùng nhanh chóng.
5. Cách kiểm tra Google AMP
Cách 1: Kiểm tra hợp lệ
Đây là cách kiểm tra đơn giản, gồm 3 bước sau:
- Bước 1: Truy cập vào trang web sau: https://search.google.com/test/amp.
- Bước 2: Dán URL của trang web mà bạn muốn kiểm tra.
- Bước 3: Click vào “Kiểm tra URL” và chờ kết quả.
Sau thời gian chờ đợi ít phút, nếu kết quả trả về là “Valid AMP” thì hợp lệ và ngược lại, nếu không hợp lệ thì sẽ nhận được thông báo “Không phải trang AMP”.
Cách 2: Kiểm tốc độ tải trang
Để kiểm tra tốc độ tải trang thì bạn có thể sử dụng một vài công cụ sau:
- PageSpeed Insight: Công cụ này cung cấp cho bạn tất cả những thông tin cơ bản nhất về tốc độ trang web nên bạn chỉ cần dán URL vào ô tìm kiếm và chờ kết quả. Vô cùng đơn giản và nhanh chóng.
- Dotcom Tools: Công cụ này bên cạnh việc cung cấp kết quả tải trang thì còn cung cấp các chỉ số tại 24 vị trí để bạn có thể lên kế hoạch cải thiện tốc độ trang web của mình.
Hy vọng rằng thông qua bài viết này, bạn đã hiểu được Google AMP là gì, những ưu nhược điểm của nó cũng như các cách kiểm tra Google AMP để xây dựng trang web của bạn một cách tối ưu.

