Website có hiển thị đẹp mắt và khoa học hay không phụ thuộc rất nhiều vào các layout có kết nối, có hiển thị đẹp hay không?. Không chỉ được dùng khi thiết kế website, layout còn được sử dụng trong rất nhiều lĩnh vực như thiết kế sách, bảo… Vậy layout là gì? Bài viết sau sẽ giúp bạn trả lời cũng như hướng dẫn bạn cách thiết kế layout đẹp và chuẩn nhất.
Nội Dung Bài Viết
1. Layout là gì?
Dịch sang tiếng Việt, layout được hiểu là việc bố trí sắp đặt. Đây là một từ ngữ thường được dùng trong nhiều lĩnh vực. Đó có thể là sách, báo, tạp chí hay website… Và layout được hiểu chính là việc sắp xếp các chi tiết, căn chỉnh các tỉ lệ, lựa chọn vị trí của các thành phần trong lĩnh vực cần thiết kế… sao cho các chi tiết hiển thị đẹp nhất, ấn tượng nhất.
1.1 Layout trong thiết kế website
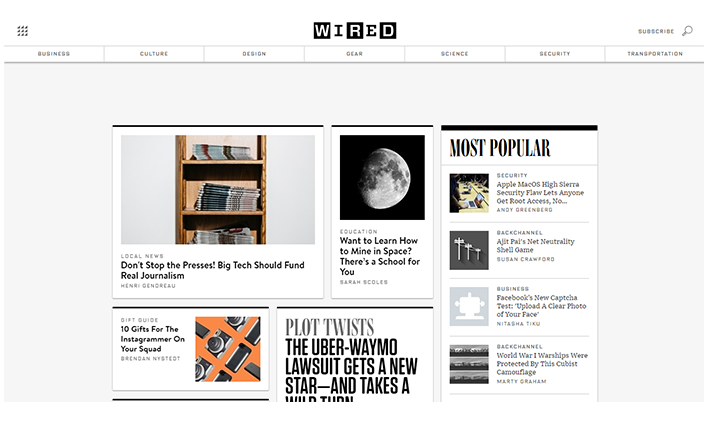
Trong lĩnh vực thiết kế website, layout chính là cách dàn trang cho website. Khi thực hiện việc dàn trang, người thiết kế sẽ sắp xếp các yếu tố, đầu mục để hiển thị trên website theo mục đích mà mình mong muốn.
Thông thường, layout website sẽ là việc phân chia nội trung trên đầu trang, chân trang cũng như các đầu mục có trên trang khi hiển thị trên màn hình. Ngoài ra, việc layout cũng dùng để chỉ việc căn chỉnh phông chữ, cỡ chữ, màu sắc hiển thị trên trang…
1.2 Template là gì?
Đồng hành với layout chính là template. Cụm từ này dùng để chỉ các mẫu thiết kế layout sẵn có. Người dùng chỉ việc lựa chọn một kiểu thiết kế phù hợp và tiến hành chỉnh sửa một chút trước khi sử dụng cho website của mình.
Chính vì nó có sẵn các mẫu layout nên người dùng sẽ không mất nhiều thời gian và công sức để thiết kế. Tuy nhiên, hạn chế của nó đó là bạn sẽ khó có được mẫu như ý hơn so với việc tự mình thiết kế.

2. Tầm quan trọng của Layout trong thiết kế
Phần 1 đã làm rõ layout là gì?. Việc thiết kế dàn trang là một điều vô cùng quan trọng. Cụ thể:
2.1 Nâng cao giá trị thẩm mỹ
Một website hút mắt luôn thu hút người nhìn và giữ họ ở lại lâu hơn với website. Và để làm được điều này, chính là nhờ thiết kế dàn trang đẹp. Việc website hiển thị đẹp, hài hòa chính là yếu tố thẩm mỹ khiến website trông đẹp mắt và thu hút hơn.
Đầu tư vào layout luôn là điểm nhấn giúp website của bạn gây ấn tượng với người nhìn. Từ đó, mang lại hiệu quả cũng như kết quả kinh doanh tốt hơn.
2.2 Tạo sự liên kết giữa các thành phần trong thiết kế
Tổng thể toàn bộ các nội dung trên website có hiển thị các hài hòa và liên kết với nhau là nhờ vào layout. Người thiết kế nếu biết bố trí, sắp xếp sẽ gây hứng thú cho người đọc. Đồng thời cũng làm cho các thành phần đều có mối quan hệ với nhau tạo nên một thể thống nhất.
2.3 Gia tăng sự thu hút
Màu sắc đẹp mắt chính là yếu tố giúp gia tăng sức hút cho website. Từ đó tạo sức hút để người dùng truy cập website nhiều hơn.

3. Cách dàn trang và sắp xếp bố cục trong thiết kế
Dưới đây là một vài hướng dẫn giúp bạn dàn trang đẹp mắt hơn.
3.1 Hiệu ứng lân cận
Khái niệm này dùng để chỉ việc sắp đặt, bố cục không gian thị giác để tạo liên kết giữa các thành phần trên website. Những nhóm gần nhau, tương đồng sẽ được đặt cạnh nhau…
3.2 Không gian trắng
Trên website cần có những khoảng không gian trắng để tách biệt nội dung ra với nhau. Đây cũng là những điểm nghỉ cho mắt cảm thấy dễ chịu và thoải mái hơn. Nếu sắp xếp quá nhiều chi tiết mà không để lại khoảng trống sẽ khiến người nhìn cảm thấy bị rối mắt, khó nhìn…
3.3 Căn chỉnh
Trong thiết kế layout, có một hệ thống lưới được gọi la fGrid-based layout có thể hỗ trợ việc căn chỉnh. Bạn có thể dùng nó để căn chỉnh kích thước hình ảnh, font chữ, kiểu chữ, khoảng cách giữa các hình ảnh…
3.4 Tương phản
Đây chính là một yếu tố rất quan trọng cần lưu ý khi thiết kế website. Bởi việc thiết kế độ tương phản hợp lý sẽ khiến cho hình ảnh, chi tiết nổi bật hơn. Từ đó, tạo sự ấn tượng với người nhìn và thu hút họ click vào trang nhiều hơn. Tuy nhiên, cần lưu ý không thực hiện quá nhiều chi tiết tương phản để tránh việc làm cho website trở lên rối mắt…
3.5 Phân cấp
Đây chính là việc phân tầng các nội dung quan trọng của website. Điều này sẽ giúp người nhìn nhận ra ngay đâu là những nội dung quan trọng nhất cần tìm hiểu. Thông thường, những nội dung ở các phân cấp thấp sẽ được hiển thị ít và kém màu sắc hơn so với phân cấp tầng cao.
3.6 Sự lặp lại
Sự nhất quán là điều cần thiết trong các thiết kế website. Và để làm điều này, bạn nên lặp lại ở những vị trí hợp lý. Như vậy, người nhìn sẽ dễ dàng theo dõi và tập trung hơn.

Bài viết trên đã chỉ rõ layout là gì cũng như hướng dẫn cách thiết kế layout đẹp và chuẩn nhất. Nếu cần tư vấn thêm về các việc thiết kế website, mời các bạn tham khảo thêm trên https://azseo.vn/. Chúc các bạn có một ngày làm việc thật hiệu quả!

