Hiện nay, marketing online đặc biệt là SEO Website được rất nhiều doanh nghiệp, công ty, cửa hàng… quan tâm khá nhiều bởi những lợi ích mà nó mang đến. Và một trong những yếu tố giúp website nâng cao thứ hạng trên công cụ tìm kiếm google đó chính là AMP. Vậy thật chất AMP là gì? Và cách cài đặt amp cho website như thế nào? Hãy cùng mình Azseo tìm hiểu ngay sau đây nhé.!

Nội Dung Bài Viết
AMP là gì?
AMP là tên viết tắt của Accelerated Mobile Pages là một thư viện chứa mã nguồn mở giúp tạo nên một phiên bản web mobile cho website với tốc độ load cao nhằm tăng thứ hạng trên Google.
Việc tăng tốc độ load của website sẽ giúp nâng cao trải nghiệm của người dùng trên mobile giúp nâng cao thứ hạng và tìm kiếm lượt truy cập website được tốt nhất.
Trải qua thời gian dài phát triển, AMP đã có hơn 25 triệu tên miền khác nhau, nhiều hơn 100 nhà cung cấp. Những nhà cung cấp này là những người đi đầu về công nghệ trên thế giới. AMP được hỗ trợ rất nhiều lĩnh vực như quảng cáo, doanh nghiệp nhỏ, địa phương, thương mại điện tử,…
Google AMP có ưu điểm và nhược điểm như thế nào?
Google AMP được đánh giá rất cao bởi chúng mang lại rất nhiều lợi ích cho người tìm kiếm bởi. Tuy nhiên, AMP vẫn còn tồn tại những khuyết điểm chưa thể khắc phục. Dưới đây, chúng tôi sẽ giới thiệu chi tiết về ưu điểm và nhược điểm của phần mềm này:
Ưu điểm nổi bật của AMP
- Google AMP góp phần tăng tốc độ load trang của bạn do sử dụng nguồn công nghệ mở. Theo như các chuyên gia thì trang AMP có tốc độ tải nhanh hơn trang không có AMP là 15 – 80%. Tỷ lệ thoát của website cũng theo đó mà giảm xuống, giúp người dùng xem được lâu hơn.
- Google AMP trực tiếp ảnh hưởng đến thứ hạng của website trên các thiết bị di động. Chúng giúp cho trang web có tốc độ tải nhanh hơn nên tăng thứ hạng trên mobile.
- AMP giúp giảm tải bớt những truy xuất dữ liệu khi có một lượng truy cập lớn từ di động. Điều này sẽ làm tăng hiệu suất hoạt động của máy chủ.
Liên hệ ngay: Thiết kế website giá rẻ tại HCM của Azseo để được hổ trợ tạo AMP bạn nhé.!

Nhược điểm của AMP
Bên cạnh những ưu điểm thì AMP cũng có một số nhược điểm mà chúng ta cần phải đặc biệt chú ý:
- Phần mềm có thể làm cho doanh thu quảng cáo bị giảm xuống. Khả năng hiển thị quảng cáo sẽ bị hạn chế để tối ưu hóa thời gian tải của trang web. Phương án triển khai quảng cáo trên trang AMP là một điều không hề dễ dàng.
- Bạn phải thực hiện triển khai trên từng trang AMP của website nên sẽ gây tốn thời gian và công sức. Chính vì lý do này mà AMP sẽ không thể hỗ trợ tốt Analytics.
- Google AMP không cung cấp công nghệ cho website tải nhanh hơn mà chỉ đáp ứng truy cập nhanh từ bộ nhớ cache.
Cách tạo Google AMP cho website WordPress
Bạn đang sử dụng website mã nguồn wordpress và muốn tạo AMP cho website của bạn để hổ trợ tốc độ load tốt hơn cho website trên Mobile. Để tạo AMP cho web WordPress bạn thực hiện theo các bước sau:
- Bước 1: Vào WordPress Dashboard. Chọn Plugins sau đó vào Add New

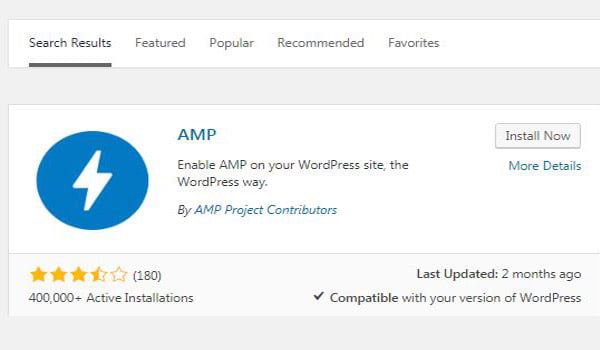
- Bước 2: Gõ tên plugin “AMP for WordPress” vào thanh tìm kiếm
- Bước 3: Click “Install” để cài đặt
- Bước 4: Sau khi cài đặt xong, chuyển đến tab Appearance sau đó đến AMP.
Ở đây có nhiều tab để bạn có thể điều chỉnh trang AMP theo ý mình, ví dụ như:
- Tab Design: điều chỉnh text của site, link cho đến background,…
- Tab General: Chọn sử dụng AMP cho trang nào, post nào,…
Lý do mà chúng tôi khuyên bạn nên chọn Plugin này là vì chúng có rất nhiều ưu điểm:
- Plugin hỗ trợ giao diện cơ bản của WordPress.
- Plugin giúp SEOer phát hiện ra các lỗi và khắc phục kịp thời khi chèn cú pháp AMP vào theme.
- Plugin sẽ tự động bỏ đi các mã CSS không được sử dụng trong trang, tối ưu tốc độ xử lý.
Tuy nhiên, plugin này cũng có nhược điểm nhỏ đó là không cho phép bạn tùy biến nhiều ở template của AMP. Mọi người có thể cấu hình plugin theo 3 mẫu giao diện sẵn có là Standard, Reader, Transitional.
Cách kiểm tra AMP sau khi cài đặt để biết thành công hay không?
Kiểm tra với Google Console
Để kiểm tra việc cài đặt AMP cho website có thành công hay không? Sau khi cài đặt bạn hãy chờ đợi google thông báo từ 1 – 2 ngày. Để kiểm tra bằng Google Console bạn thực hiện như sau:
- Truy cập vào trang chủ Google Console theo link: https://search.google.com/u/1/search-console/
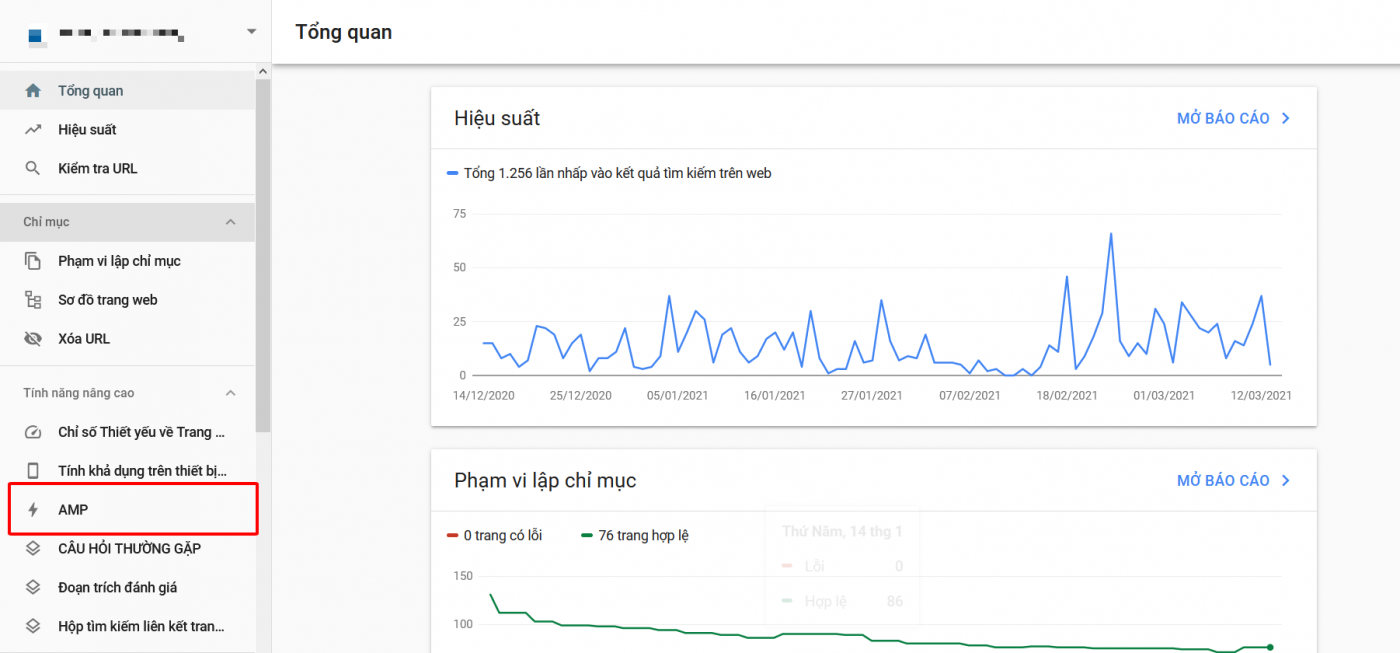
- Ở thanh công cụ bên trái, nếu cài đặt AMP thành công sẽ xuất hiện “AMP”. Bạn click vào để kiểm tra những trang đã được google duyệt AMP.

- Tại đây, bạn sẽ thấy được những trang được xác nhận cài đặt AMP thành công và không thành công.
Kiểm tra với công cụ AMP
Để kiểm tra nhanh chóng page đã được thiết lập AMP thành công hay chưa? Bạn kiểm tra từng page như sau:
- Bạn truy cập vào: https://search.google.com/test/amp
- Bạn nhập URL page bạn muốn kiểm tra AMP vào và click “Test URL”
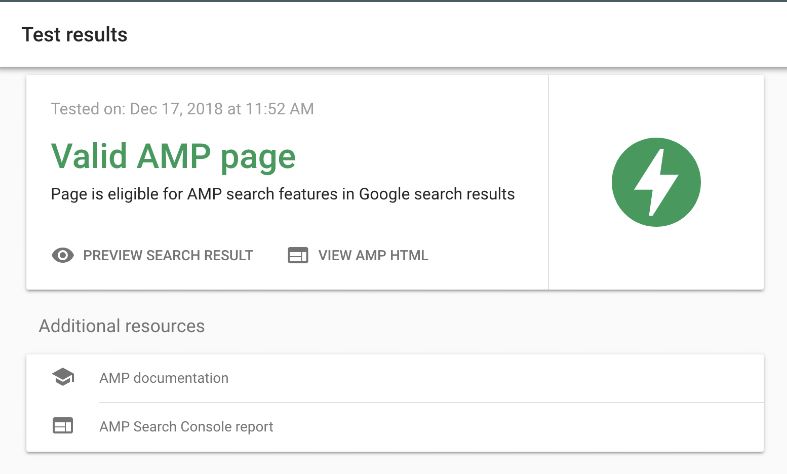
- Nếu AMP hợp lệ, hệ thống kiểm tra sẽ trả về “Valid AMP” màu xanh lá.

AMP hiển thị trên Google Search như thế nào?
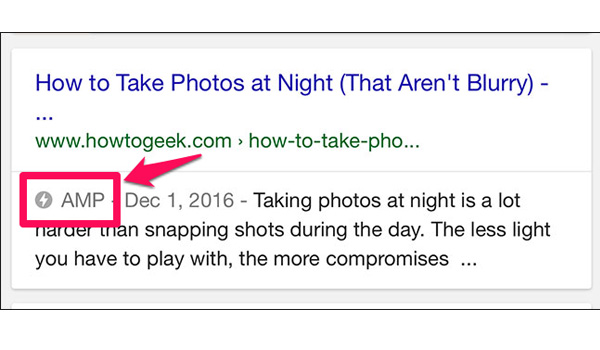
Khi người dùng thực hiện một tìm kiếm, truy vấn liên quan trên Google. Thì những website cài đặt AMP sẽ xuất hiện chữ AMP hoặc hình tia sét.
Khi bạn click vào link sẽ được chuyển trực tiếp đến trang AMP đã được cài đặt trên Website.

Bài viết trên đây đã giải đáp vấn đề AMP là gì? Các hướng dẫn chi tiết cách tạo Google AMP. Các bạn có thể áp dụng một trong 2 cách trên tùy vào ý muốn của mình. Mọi người sẽ có cơ hội tối ưu trang web của mình khi cài đặt Google AMP cho chúng. Chúc tất cả các bạn thành công và cải thiện được website của mình, tăng lượt tìm kiếm của người dùng!

