Bạn đang tìm hiểu Bootstrap là gì? Bạn muốn mình có thể tự cài đặt Bootstraps để phục vụ cho việc thiết kế website? Bài viết ngay sau đây của AZSEO sẽ giải đáp toàn bộ những thắc mắc liên quan đến Bootstrap giúp bạn. Hãy cùng AZSEO khám phá ngay thôi nhé!
Tham khảo ngay KHO WEBSITE MẪU của Azseo để chọn mình một mẫu website phù hợp nhé.!

Nội Dung Bài Viết
1. Bootstrap là gì?
Bootstrap là một framework dùng để phát triển website chuẩn responsive bao gồm các CSS, HTML và JavaScript template.
Bootstrap được tạo ra với mục đích giúp quá trình thiết kế web có thể diễn ra dễ dàng và nhanh chóng hơn dựa trên một số những yếu tố được cung cấp sẵn như là: buttons, forms, typography, grids, navigation, tables,…
Đến với phần tiếp theo của bài viết, chúng ta hãy cùng nhau tìm kiếm những lợi ích và tính năng mang lại cho các lập trình viên của Bootstrap là gì nhé!
Có thể nói rằng Bootstrap là một bộ sưu tập miễn phí với các mã nguồn mở kèm theo các công cụ giúp tạo ra một website hoàn chỉnh. Với đa dạng các thuộc tính giao diện như màu sắc, độ cao, độ rộng,… đã được định sẵn, các lập trình viên có thể vừa tiết kiệm được thời gian, vừa thiết kế được nhiều sản phẩm mới khi làm việc với Bootstrap trong quá trình xây dựng giao diện web.
2. Các tính năng và cấu trúc của Bootstrap
Như đã được AZSEO chia sẻ tại phần trước, Bootstrap là một thư viện JS, CSS và HTML giúp đơn giản hoá việc xây dựng và phát triển các trang web thông tin. Mục đích chính của việc thêm Bootstrap vào một dự án web chính là áp dụng các chọn lựa về màu sắc, phông chữ, bố cục, kích thước của nó vào dự án đó.
Chính vì vậy, điều quan trọng nhất là liệu các lập trình viên phụ trách có tìm thấy được những lựa chọn phù hợp với mong muốn của mình hay không. Một khi được thêm vào một dự án, Bootstrap sẽ cung cấp các định nghĩa cần thiết và cơ bản cho các HTML. Kết quả thu được sau khi Bootstrap được sử dụng chính là một trình duyệt web đồng nhất từ các văn bản xuôi, bảng cho đến các biểu mẫu.

Bên cạnh đó, các lập trình viên có thể tự ý tuỳ chỉnh, thêm bớt hình thức nội dung của các lớp CSS đã được trang bị sẵn trong Bootstrap. Ví dụ như: Bootstrap đã cung cấp cho các văn bản màu sáng, tối, các bảng có điểm nhấn, tiêu đề trang,…
Bootstrap cũng được tích hợp một số thành phần JavaScript ở dạng plugin jQuery. Những yếu tố này cung cấp cho người dùng các yếu tố giao diện như: chú giải công cụ, hộp thoại hay băng chuyền. Mỗi thành phần Bootstrap đều bao gồm: một cấu trúc HTML, các khai báo CSS. Trong một số trường hợp nhất định thì có thể đi kèm mã JavaScript. Các yếu tố được nhắc đến ở trên cùng giúp mở rộng chức năng của các phần giao diện hiện có như chức năng tự động hoàn thành cho các trường đầu vào.
3. 3 file chính của Bootstrap
Bootstrap. CSS
Bootstrap.CSS là một Framework CSS có nhiệm vụ sắp xếp và quản lý các bố cục của trang web. Nếu HTML có thể quản lý cấu trúc và nội dung thì trong khi đó, CSS sẽ đảm nhiệm bố cục của website. Do đó, hai cấu trúc này luôn đồng hành cùng nhau để thực hiện các hành động nhất định.
Với CSS, bạn đọc sẽ không phải tốn quá nhiều thời gian để chỉnh sửa một cách thủ công các thiết kế nhỏ. Thay vào đó, chỉ cần kết hợp cùng CSS, ta đã có thể tạo được các giao diện thống nhất tại nhiều website mà không bị giới hạn.
Hàm CSS có thể dùng để định dạng kiểu văn bản, bố cục hình hay bảng. Tuy nhiên, sẽ mất chút ít thời gian để nó thực hiện ghi nhớ các khai báo và bộ chọn.
Bootstrap.JS
Đây là phần quan trọng nhất của Bootstrap bởi nó có chứa các file JavaScript. Bootstrap đảm nhiệm các hành động tương tác của website. Một số các lập trình viên sẽ dùng jQuery thay cho JavaScript để tiết kiệm thời gian. Bootstrap.JS chính là một thư viện mã nguồn mở JavaScript, đa nền tảng hỗ trợ bạn dễ dàng thêm nhiều chức năng vào trang web.
Chức năng của jQuery:
- Thực hiện một số yêu cầu của Ajax chẳng hạn như loại trừ dữ liệu đến từ vị trí khác một cách gọn lẹ.
- Hỗ trợ thiết kế các tiện ích thông qua bộ sưu tập Plugin JavaScript.
- Thêm mới một số các tính năng động cho nội dung trang Web.
Tuy rằng Bootstrap cùng các thành tố Element HTML và CSS có thể hoạt động tốt nhưng vẫn cần đến sự trợ giúp của jQuery nhằm thiết kế Responsive. Nếu thiếu đi bộ phận này, ta chỉ có thể sử dụng các phần tĩnh của các CSS mà không thể sử dụng các phần động.
Glyphicons
Icons chính là một yếu tố không thể thiếu trong các giao diện website. Chúng thường được kết nối với một số dữ liệu nhất định và các hành động trong giao diện người sử dụng.
Bootstrap dùng Glyphicons nhằm có thể đáp ứng nhu cầu trên. Đặc biệt, nó đã mở khoá bộ Halflings Glyphicons để người dùng có thể sử dụng một cách miễn phí. Với phiên bản không trả phí, tuy rằng chỉ có giao diện chuẩn nhưng nó lại vô cùng phù hợp với các chức năng quan trọng và thiết yếu.
Bạn có thể mua bộ Icon Premium để bộ icon của mình đa dạng và phong cách hơn, khiến trang web trở nên nổi bật và thu hút.
4. Cách cài đặt Bootstrap
Hiểu được Bootstrap là gì, ta có thể sử dụng chúng một cách dễ dàng hơn. Sau đây, AZSEO sẽ hướng dẫn bạn đọc cách cài đặt Bootstrap nhanh nhất và dễ nhất nhé!
Tải về từ trang Bootstrap
Bạn đọc có thể tải Bootstrap thông qua trang chủ NÀY. Quá trình cài đặt hoàn tất, bạn sẽ nhận được 2 thư mục JS và CSS. Ngay sau đó, ta sẽ tiến hành giải nén và cài chúng vào web hosting bằng giao thức FPT. Chỉ với một số thao tác đơn giản trên, ta đã có thể sử dụng Bootstrap ngay lập tức.
Cài đặt Bootstrap từ CDN
Nếu bạn không muốn cài đặt Bootstrap với phương pháp trên thì hoàn toàn có thể nhúng nó bằng CDN – mạng phân phối nội dung. Đây là cách được hầu hết các lập trình viên yêu thích bởi nó tiết kiệm băng thông lại kèm theo JavaScript, CSS và thư viện jQuery. Nó cũng hỗ trợ nhiều tính năng cho Website và giúp người dùng có trải nghiệm tốt hơn.
5. Cách nhúng Bootstrap vào HTML
Để có thể nhúng Bootstrap vào HTML bạn cần tải toàn bộ thư viện Bootstrap về máy tính của mình và giải nén chúng.
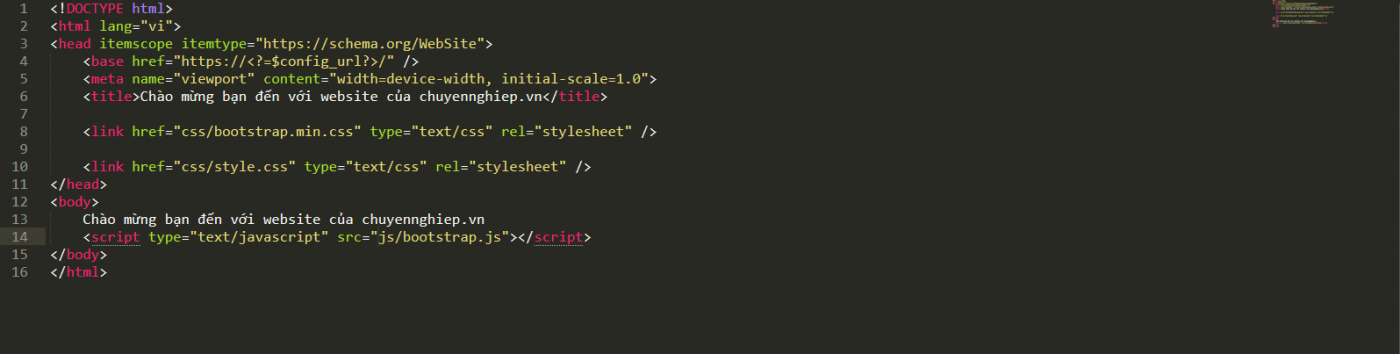
Nhúng Bootstrap vào HTML bằng cách tự Host
Biện pháp này giúp website có thể hoạt động một cách hiệu quả nhất. Cách xử lý vô cùng đơn giản, bạn chỉ cần mở tập Index.html và viết cấu trúc như bức ảnh dưới đây:

Nếu bạn không muốn sử dụng mặc định thì có thể điều chỉnh lại lớp CSS bằng Style.css
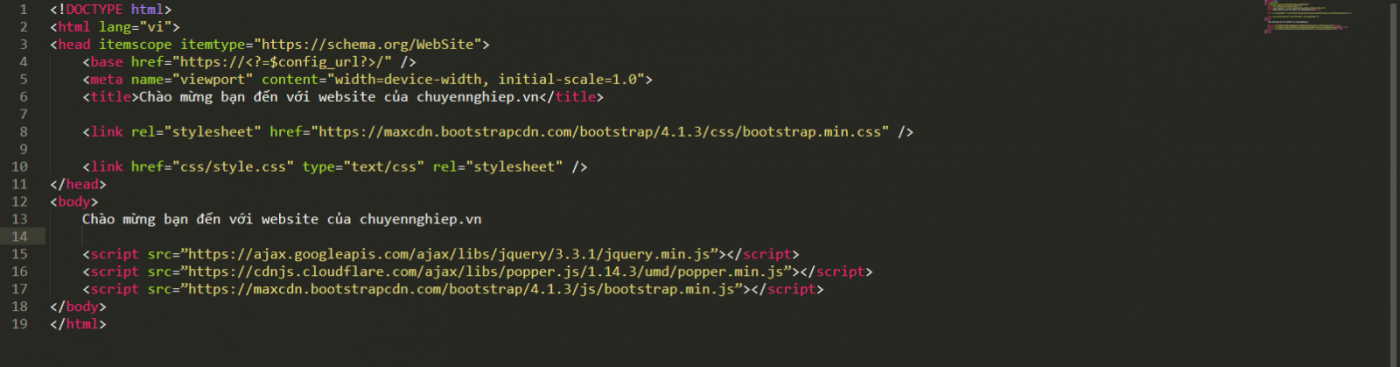
Nhúng từ liên kết của Bootstrap
Bootstrap sẽ cung cấp cho bạn đọc các liên kết để có thể nhúng thẳng vào website của mình. Bên cạnh đó, cách này không được tối ưu cho lắm bởi bạn sẽ phải tải link từ bên ngoài làm cho website bị chậm lại.
Để có thể nhúng từ liên kết của Bootstrap, bạn có thể thực hiện như sau:

Trong tương lai, Bootstrap sẽ trở thành một công cụ giành được sự quan tâm của giới lập trình viên. Với Bootstrap, quá trình thiết kế website sẽ chẳng còn khó nhằn. AZSEO hy vọng rằng, bài viết trên đã có thể giúp bạn đọc hiểu Bootstrap là gì và có cái nhìn sâu sắc hơn về thông tin này.

