PWA được hiểu đơn giản là sự kết hợp của web và ứng dụng. Tuy nhiên, không phải ai cũng thực sự hiểu PWA là gì cũng như cách xây dựng nó cho website. Để giải quyết vấn đề nan giải này thì hãy cũng AZSEO xem qua bài viết sau đây để hiểu rõ hơn về PWA nhé!
Nội Dung Bài Viết
PWA là gì?
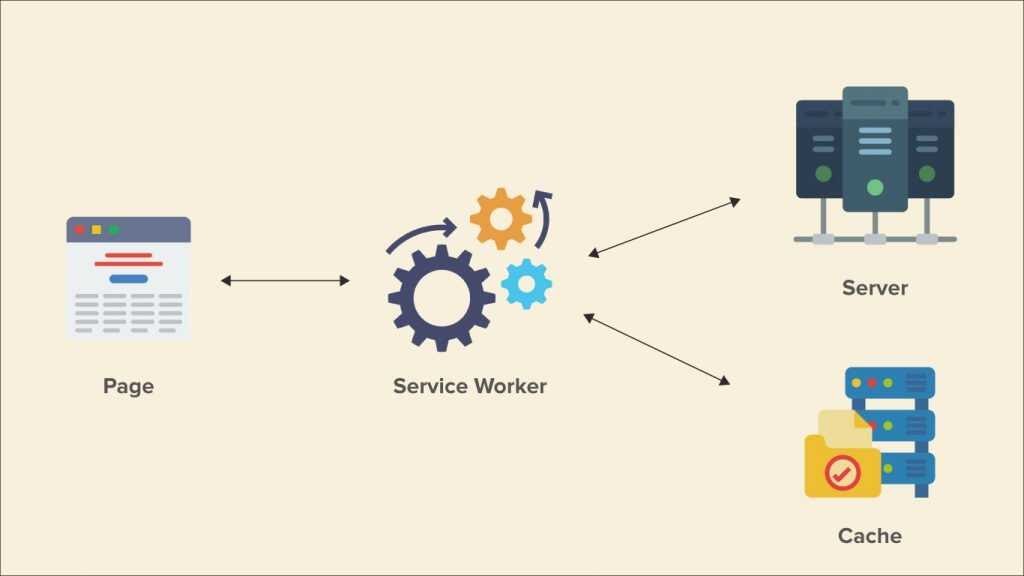
PWA là viết tắt của Progressive Web App, sự kết hợp hoàn hảo giữa web và ứng dụng. Nó giúp cho các ứng dụng sử dụng trên trang web có những tính năng như một ứng dụng thực sự. Điểm nổi bật chính là khả năng hoạt động offline ngay cả khi không có mạng, nhờ vào tính năng của service worker, manifest và https. Ngoài ra, PWA còn hỗ trợ gửi những thông báo liên quan góp phần tăng hiệu quả marketing.
PWA là gì ? Nó là ứng dụng có thể cung cấp những tính năng bổ sung dựa trên các thiết bị hỗ trợ. PWA có thể cung cấp khả năng ngoại tuyến, đẩy thông báo, lưu trữ cục bộ các tài nguyên. Đồng thời chúng có giao diện và tốc độ tương đương với ứng dụng Native.
Đừng quên dịch vụ thiết kế website giá rẻ tại HCM của Azseo giúp hổ trợ bạn kinh doanh tốt nhất.

PWA hoạt động như thế nào?
PWA là gì và cụ thể nó hoạt động của nó sẽ vận hành như thế nào? Thông thường quy trình vận hành của PWA sẽ diễn ra như sau:
Trình duyệt sẽ detect được PWA khi người dùng đến với hệ thống Website của chúng tôi thì. Lúc này sẽ có thông báo nhắc cài PWA vào điện thoại. Sau khi người dùng chấp nhận, icon của app sẽ hiển thị trên màn hình và họ có thể sử dụng nó như một app thông thường. Nếu người dùng từ chối thì họ vẫn sẽ tiếp tục sử dụng nền tảng web và những trải nghiệm người dùng trên Web.
Tại sao nên sử dụng PWA
Nâng cao trải nghiệm người dùng
Điện thoại thông minh đã làm thay đổi lưu lượng truy cập Website từ máy tính sang mobile. PWA cung cấp thanh điều hướng liền mạch giúp mang đến cho người dùng trải nghiệm tuyệt vời khi truy cập web trên thiết bị di động. So với máy tính thì PWA đóng vai trò quan trọng trong giao dịch, chia sẻ dữ liệu, nó có tính bảo mật tốt hơn cho khách hàng.
Phạm vi tiếp cận lớn
PWA là gì và phạm vi tiếp cận của nó như thế? Khách hàng chỉ cần tìm kiếm trên mobile website và tải website về dưới dạng icon bằng cách add to homescreen. Sau đó chỉ việc bấm chọn icon đó là có thể đi đến website một cách dễ dàng.
Nhờ việc không cần phải tải xuống nên Progressive Web App tiếp cận được rất nhiều khách hàng tiềm năng.
Hoạt động ngay cả khi kết nối kém hoặc offline
Ưu điểm nổi bật của PWA là cho phép người dùng lưu trữ trên màn hình. Dễ dàng truy cập thông tin được lưu trữ từ lần tương tác trực tuyến gần nhất nên người dùng dù offline vẫn có thể sử dụng được.
Chi phí sử dụng thấp
Việc rút ngắn frontend và backend nên PWA đã cho doanh nghiệp vận hành với nguồn ngân sách thấp hơn và cần ít nguồn nhân lực hơn nhưng phải có nhiều kỹ năng hơn.
Thông báo đẩy giúp thu hút người dùng
PWA có quyền truy cập vào chức năng dành riêng cho thiết bị, tương tự như thiết bị gốc. Thực hiện, chức năng thông báo đẩy và điều này đã làm tăng phần nào cơ hội quảng bá sản phẩm và dịch vụ.

Cách xây dựng một PWA cho website
Sau khi đã hiểu PWA là gì, giờ hãy cùng AZSEO tìm hiểu cách xây dựng PWA cho website qua nội dung sau.
Dùng WordPress để xây dựng PWA cho website
Thiết lập PWA cũng không phức tạp đối với người quản trị website, bất kể bạn có am hiểu về code, vì có plugin WordPress Mobile Pack hỗ trợ.
Bạn cần phải chọn phiên bản cập nhất mới nhất của chủ đề Obliq, sau khi kích hoạt Plugin. Trên điện thoại sẽ hiển thị chủ đề Obliq và trên máy tính website vẫn hiển thị chủ đề của doanh nghiệp. Bạn nên đặt chế độ hiển thị của PWA là chỉ mình tôi. Và bạn có thể tùy chỉnh màu sắc cũng như biểu tượng trên màn hình chính của người dùng.
Không dùng WordPress để xây dựng PWA cho website
Trong hướng dẫn chuyển đổi website dành cho máy tính để bàn sang PWA, Google Codelab có hướng dẫn các nhà phát triển gồm 8 bước. Cụ thể, danh sách kiểm tra các ứng dụng web cơ bản rất dễ cài đặt, điều chỉnh theo nhu cầu đối với người không chuyển về lập trình. Như việc xác minh rằng website được phục vụ qua HTTPS, cùng với các tác vụ nâng cao hơn như cài đặt dịch vụ và tệp kê khai ứng dụng web.

Ưu và nhược điểm của PWA
Sau khi biết được PWA là gì, hãy cùng với AZSEO khám phá những ưu và nhược điểm của nó.
Ưu điểm của PWA
Những lợi ích mà PWA đem đến cho nhà cung cấp thông tin, tổ chức phi chính phủ , nhà bán lẻ, và người dùng của họ như:
- Tốc độ load của PWA cao hơn.
- Mở được ứng dụng ngay cả khi offline.
- Không bị cấm từ bất kỳ App Store nào trên iOs hay Android.
- Là cầu nối giữa App và website.
- Trải nghiệm cảm giác giống ứng dụng.
- Không submissions/rejections từ App Store.
- Có nút home screen.
- Kích thích người dùng truy cập bằng tính năng đẩy thông báo.
- Bounce rates tốt hơn web.
Nhược điểm của PWA
Bên cạnh những ưu điểm vượt trội kể trên thì PWA cũng tồn tại một số khuyết điểm như sau:
- Native API access còn hạn chế.
- Một số PWA không dùng link cho cấu trúc page. Chính vì vậy nó không hỗ trợ tăng SEO.
- Không vào App Store được.
- Hỗ trợ trình duyệt hạn chế.

So sánh AMP Và PWA
AMP
- Truy cập ngay lập tức.
- Tối ưu hóa nhưng khi thay đổi cần phải thông qua Google cập nhật.
- Vì không tải JS cho trình duyệt khách nên rất nhanh và nhẹ.
- Khó cài đặt cho website vì là nội dung tĩnh.
PWA
- Người dùng cần cài đặt trước trình duyệt khách truy cập vào web.
- Những thông tin khi offline sẽ được cập nhật ngay khi thiết bị kết nội trực tuyến.
- Khi thao tác lần đầu tiên, việc tải dữ liệu lên trình duyệt nên thường truy cập sẽ bị chậm.
- Không dễ dàng cài đặt.
Trên đây là những thông tin để bạn hiểu rõ hơn PWA là gì và cách xây dựng một PWA cho website. Hy vọng bài viết của AZSEO sẽ có ích và giúp bạn giải đáp được nhiều thắc mắc của mình. Nếu như bạn cần đơn vị hỗ trợ về các giải pháp marketing online, hãy liên hệ với chúng tôi theo hotline.

