Responsive là một trong những yêu cầu thiết kế website cần có và đang ngày càng được nhiều người áp dụng. Tuy nhiên, không phải ai trong chúng ta cũng hiểu hết về Responsive để có thể thực hiện một cách hiệu quả. AZSEO sẽ giúp bạn tìm lời giải cho thắc mắc Responsive là gì thông qua bài viết sau.
Nội Dung Bài Viết
Responsive là gì? Những lợi ích Responsive Web Design mang lại

Responsive là gì?
Tên đầy đủ của Responsive là Responsive Web Design (RWD). Đây là thuật ngữ ám chỉ cách thiết kế trang web dùng để cải thiện trải nghiệm của người dùng trong môi trường web.
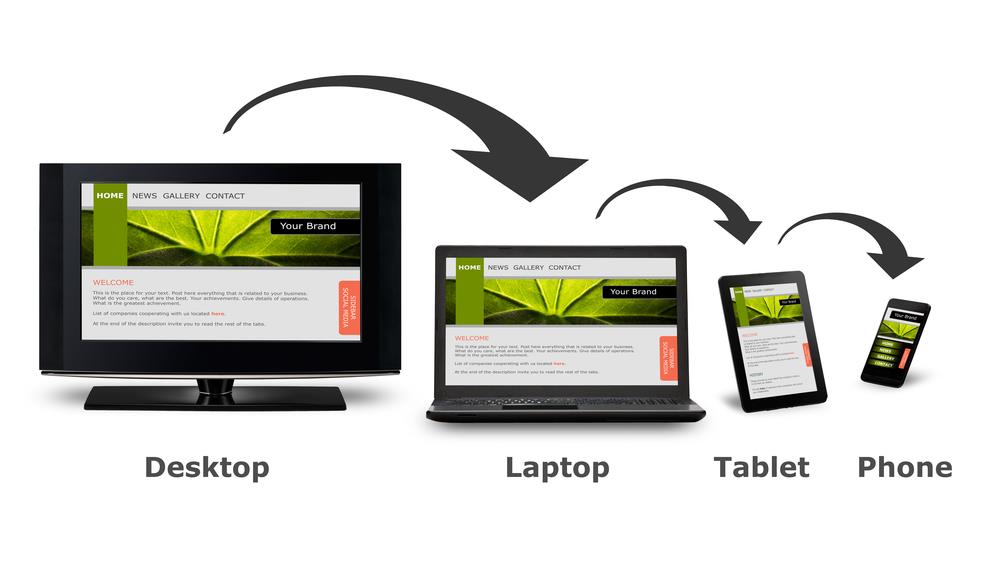
Khi bạn chuyển đổi môi trường sử dụng thì trang web đồng thời cũng tự động di chuyển để phù hợp với kích thước màn hình, kịch bản xử lý. Chẳng hạn như khi bạn chuyển từ máy tính xách tay (màn hình lớn) sang iPad hay iPhone (màn hình nhỏ hơn).

Để giúp bạn thử hình dung về Responsive là gì, AZSEO sẽ đưa ra một ví dụ cụ thể ngay sau đây.
Bạn hãy vào trang Azseo.vn được thiết kế Responsive rồi thu nhỏ màn hình trình duyệt hoặc thay đổi/điều chỉnh độ phân giải màn hình. Lúc này bạn sẽ thấy Website của mình không hề xuất hiện Scrollbar ngang. Nó sẽ tự động co dãn để điều chỉnh tương thức với chiều rộng màn hình máy tính của bạn.
Những lợi ích Responsive Web Design mang lại
Sau khi đã hiểu về Responsive là gì, vậy đâu là những lợi ích mà nó mang đến cho người dùng? Thực tế cho thấy rằng Responsive web design đem lại cho người dùng nhiều lợi ích sau đây:
- Người dùng sẽ không cần phải duy trì từng phiên bản website khác nhau trên máy tính/điện thoại/ipad như trước đây. Điều này sẽ giúp họ tiết kiệm được rất nhiều thời gian lẫn chi phí.
- Và một ưu điểm không thể bỏ qua đó chính là Responsive giúp hỗ trợ tối đa trong việc cải thiện điểm SEO, tối ưu SEO OnPage. Đặc biệt là người dùng có thể có được một trang web với giao diện chuẩn SEO.
- Tăng Higher Conversion Rates/tỷ lệ chuyển đổi một cách đáng kể.
- Tốc độ load của trang web sử dụng Responsive sẽ nhanh hơn và được hỗ trợ nhiều trình duyệt hơn.
- Giảm Bounce Rates/Tỷ lệ thoát trang.
- Nếu muốn thay đổi bố cục hay giao diện để phù hợp với các thiết bị khác nhau thì chỉ cần thay đổi html. Điều này giúp người dùng dễ dàng hơn trong việc bảo trì trang web vì nó không liên quan đến server.
Bạn có thể tham khảo: Dịch vụ SEO website giá rẻ của Azseo để giúp bạn tối ưu website chuẩn hơn.

Các nguyên tắc cơ bản để thiết kế website chuẩn Responsive
Ngoài giúp bạn hiểu về Responsive là gì và vai trò của nó thì chúng tôi cũng chia sẻ những nguyên tắc sử dụng Responsive. Đừng quên bỏ túi ngay những nguyên tắc cơ bản khi thiết kế website Responsive mà người dùng nào cũng nên biết.
Flexible Grid
ViewPort
Web của bạn sẽ gặp đôi chút trục trặc nếu bạn không sử dụng thẻ <meta>.
Ví dụ như quá nhỏ hoặc kích thước các bố cục bị dài quá khung màn hình. Hãy sử dụng đoạn code sau đây:
Đoạn mã code: <meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
Fluid Grid – Bố cục linh hoạt
Fluid Grid hay được gọi là Bố Cục Linh Hoạt. Đây là một hệ thống bố cục có sẵn được vẽ dựa trên độ phân giải màn hình của chính người dùng. Nó có thiết kế hoàn toàn trái ngược với những layout có chiều ngang cố định. Các lưới linh hoạt này được xây dựng trên các đơn vị tính chủ yếu là phần trăm (%), chẳng hạn cột có độ rộng là 25%. Và còn có đơn vị em (để tạo ra khoảng cách giữa các cột).
Media Queries
Media Queries ra đời để hỗ trợ xử lý những sự cố mà Fluid Grid không thể làm được. Khi cần trình chiếu ngày càng hẹp hơn thì tính năng mới sẽ giúp đương đầu với các thử thách mới. Để sử dụng Media Queries thì gõ cú pháp @media.
Cách thức sử dụng Media Queries
Đầu tiên, bạn tạo 1 file chứa Media Queries riêng và @import để cho vào CSS. Sau đó hãy gắn riêng mỗi file style trên các khung hình khác nhau thông qua HTML. Như vậy là bạn đã nắm được cách sử dụng Media Queries, thao tác cũng khá đơn giản phải không?
Hình 3: Nguyên tắc sử dụng Responsive
Flexible Media
Flexible Media ra đời nhằm giúp điều chỉnh một số hình ảnh trên website phù hợp với thiết bị. Một cách điều chỉnh thông dụng mà chúng ta vẫn hay dùng là set with là 100% cùng với height là Auto. Với chế độ này thì hình ảnh hay video cũng sẽ tự động điều chỉnh chiều cao và chiều rộng phù hợp với độ dãn màn hình.
Một số công cụ kiểm tra Responsive Web Design
Responsive là gì và công cụ kiểm tra Responsive web design hiện nay là gì? Ngày nay, xu hướng sử dụng điện thoại, máy tính bảng để truy cập vào web trở nên phổ biến do sự tiện lợi của các thiết bị này. Chính vì vậy, việc kiểm tra Responsive Web Design là vô cùng cần thiết để có thể mang đến trải nghiệm tốt nhất cho người dùng. Để kiểm tra website responsive, bạn có thể dùng hai phương pháp phổ biến sau đây:

Công cụ kiểm tra trực tuyến
- Mobile-Friendly của Google.
- Responsinator.
- Responsive Design Test by TrulyBlogger.
- Material Design.
- Screenfly.
Công cụ phát triển trình duyệt web
Chúng tôi sẽ chia sẻ cách thực hiện kiểm tra trên trình duyệt Google Chrome:
- Bước 1: Mở website cần kiểm tra.
- Bước 2: Nhấn chuột phải, chọn Kiểm Tra Hoặc Inspect.
- Bước 3: Trên cửa sổ Dev Tools mở lên, chọn Toggle device toolbar.
- Bước 4: Bạn có thể kiểm tra responsive trên thiết bị, kích thước bằng cách sử dụng trình giả lập xuất hiện trên màn hình
Trên đây là chia sẻ những thông tin về Responsive là gì cũng như hướng dẫn tổng quát và chi tiết nhất. Hy vọng qua bài viết của AZSEO sẽ có ích và giúp bạn giải đáp thắc mắc cũng như những những vấn đề của bản thân đang mắc phải.
Nếu có bất kỳ thắc mắc nào bạn có thể liên hệ với AZSEO theo hotline 0902446660. Chúng tôi là đơn vị chuyên thiết kế website, cung cấp các giải pháp về website và cả các giải pháp về Digital Marketing để giải đáp các thắc mắc nhé!

