Thẻ Hreflang là một trong những loại thẻ có tầm quan trọng trên website, thẻ giúp cho việc hiển thị website được tốt hơn. Tuy nhiên, nhiều bạn vẫn không hiểu rõ thẻ Hreflang là gì và cách thêm “Hreflang” cho website WordPress như thế nào? Azseo đã nghiên cứu về vấn đề này và tổng hợp lại qua bài viết ngay sau đây. Mọi người cùng theo dõi và thu thập thêm cho mình những kiến thức bổ ích nhé!

Nội Dung Bài Viết
Thẻ Hreflang là gì?
Thẻ hreflang chỉ đơn giản là một đoạn mã code được thêm vào website với mục địch giúp hỗ trợ công cụ tìm kiếm xác định đúng ngôn ngữ – vùng lãnh thổ để hiển thị trang web một cách chính xác nhất.
Chẳng hạn mã fr-fr là tiếng Pháp, en-us là tiếng Anh và Hoa Kỳ,… WordPress hiện nay đang hỗ trợ lên tới 60 ngôn ngữ khác nhau, bạn có thể sử dụng theo ý mình. Trang web đa ngôn ngữ là một địa chỉ thu hút được rất nhiều người truy cập, tăng tương tác. Bạn truy cập vào một website, trang đó sẽ tự động phát hiện ngôn ngữ khớp với ngôn ngữ của trình duyệt.
Vị trí thẻ Hreflang nằm ở đâu?
Theo như nghiên cứu thì thẻ Hreflang sẽ được đặt ở 3 vị trí như sau:
- Thẻ được đặt dưới dạng liên kết trong phần đầu HTML của trang.
- Ngoài ra, thẻ còn nằm ở vị trí trong HTTP header.
- Thẻ có vị trí được đặt ở trên XML sitemap.
Sử dụng thẻ Hreflang có lợi ích như thế nào?
Thẻ hreflang mang lại rất nhiều lợi ích trong quá trình quản lý website của mình. Tuy nhiên, tóm gọn lại thì có 2 nội dung cơ bản thể hiện ưu điểm của việc sử dụng thẻ hreflang:
- Người dùng sẽ có những trải nghiệm tốt hơn tại các trang web khi sử dụng thẻ hreflang. Tất cả các nhu cầu về ngôn ngữ của người dùng sẽ được đáp ứng đầy đủ. Họ sẽ có thể dễ dàng tìm kiếm, thu hút được lượng lớn người truy cập vào website. Đồng thời, tỷ lệ thoát của trang sẽ được giảm xuống, nâng cao thứ hạng của trang trên công cụ tìm kiếm.
- Nếu bạn sử dụng thẻ hreflang có thể ngăn chặn được vấn đề duplicate content. Nếu trang của bạn có cùng nội dung, khác ngôn ngữ hoặc cùng ngôn ngữ, Google sẽ rất khó phân biệt. Họ sẽ xếp trang của bạn là duplicate content, ảnh hưởng đến xếp hạng trang.
Cách thêm “Hreflang” cho website WordPress từ A-Z
Chúng ta có 2 cách để thêm “Hreflang” cho website WordPress, các bước để thực hiện 2 cách này như sau:
Dùng công cụ plugin
Nếu website của bạn đang sử dụng chức năng đa ngôn ngữ như Polylang hoặc WPML. Những plugin đã có trang bị sẵn tính năng Hreflang bạn không cần phải cài đặt nữa.
Trong trường hợp, website đa ngôn ngữ chưa sử dụng plugin trên thì hãy kích hoạt plugin HREFLANG Tags Lite.

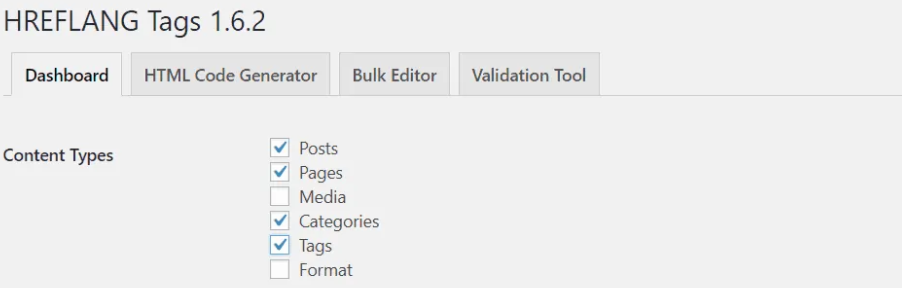
Để thiết lập, bạn truy cập vào HREFLANG, sau đó chọn Dashboard. Bạn chọn Content types và chèn vào hreflang là hoàn thành thao tác.

Sử dụng cách chèn thủ công
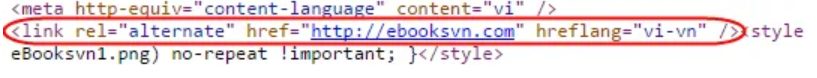
Bạn chèn một thẻ hreflang có cấu trúc giống trên, thêm vào trước thẻ </head> trong theme mà bạn đang dùng.
- Trong thường hợp theme thông thường, bạn chọn Appearance, sau đó ấn Editor. Tiếp theo, người lập trình tìm file header.php, sau đó thêm thẻ hreflang vào. Cuối cùng, bạn click vào Update File để cho hệ thống có thể xác nhận lệnh lưu thay đổi.
- Trường hợp Genesis Framework: SEOer tiến hành truy cập vào Genesis và ấn vào Theme Settings, sau đó chọn Header and Footer Scripts. Tiếp theo, bạn chọn vào Enter scripts or code you would like output to wp_head(). Bước cuối cùng là bạn chèn thẻ hreflang và ấn Save Changes để lưu lại.
Sau khi chèn thành công, bạn nên kiểm tra lại một lần nữa để xem việc chèn có chính xác hay chưa?

Cách để khắc phục lỗi hreflang
Khi bạn sử dụng hreflang đôi khi sẽ xảy ra một số lỗi không thể tránh khỏi. Chúng tôi sẽ hướng dẫn các bạn cách để khắc phục những lỗi này:
- Bạn hãy cập nhật liên kết trang sau khi xóa một trang.
- Người lập trình thay đổi URL hreflang ở các trang được liên kết với trang web đã tạo chuyển hướng.
- Ngoài ra, các thẻ hreflang bị lỗi sẽ được trích xuất khi SEO Clarity, Clarity Audit thu thập dữ liệu. Bạn có thể sử dụng công cụ này để phát hiện ra các lỗi tiềm ẩn của thẻ hreflang.
Những lưu ý khi sử dụng thẻ hreflang
Trong một vài trường hợp, người lập trình do không tìm hiểu kỹ mà sử dụng thẻ hreflang không hợp lệ. Chính vì thế, bạn cần chú ý một số đặc điểm như sau:
- Khi bạn cho trang số 1 liên kết với trang số 2 và trang 2 cũng sẽ gửi yêu cầu xác nhận liên kết lại. Tuy nhiên, bạn lại chưa liên kết trở lại, Google sẽ đánh dấu bạn là không tuân thủ cấu trúc. Điều này dẫn đến việc tất cả các chú thích hreflang sẽ diễn dãi ko chính xác và bị gỡ bỏ.
- Bạn phải chú ý sử dụng mã ngôn ngữ sao cho chính xác nhất. Thông thường thì các SEOer sẽ dùng định dạng ISO 639-1 cho mã ngôn ngữ. Bạn không nên chỉ sử dụng mã vùng mà hãy đi kèm với mã ngôn ngữ.
Các bạn đã được tìm hiểu chi tiết về câu hỏi “thẻ hreflang là gì?” và các thông tin có liên quan đến hreflang. Mọi người có thể dựa vào đây để lập trình thành công thẻ hreflang cho trang web của mình.
Hãy chú ý theo dõi để thu thập thêm thật nhiều kiến thức nhé!

